Idea #1
For my first idea I took inspiration from Aaron Koblin’s Johnny Cash Project.
In a similar style, the exhibition would involve shooting a short video showcasing either Lincoln as a whole or focusing on the Frequency festival, this could feature some of the main attractions of the city such as the cathedral and Steep Hill.
Much like the Johnny Cash project, participants are then given a single frame from the video and tasked with recreating the image using a simple drawing app on a tablet. This could be easily achieved using one of the many collaborative whiteboard apps available on the app store.
Each frame is then compiled together in order to recreate the original video.

Idea #2
Another idea along these same lines and also inspired by Koblin’s work 10,000 cents. Participants would be given a very small portion of a large photograph and asked to recreate it on a tablet drawing app. The original photograph that is being recreated would have to be relevant in some way to Lincoln as a whole, or more specifically, the Frequency Festival. It would perhaps be a good idea to use an image of Lincoln’s most easily recognisable landmark, the cathedral. This would be interesting as it would fuse together the new digital media aspect that is being celebrated in the festival with the old, historic backdrop that the city is famous for.
After the participant has finished, their drawing is then added to the bigger image which is being displayed on a large screen. Participants would be able to see the final piece being slowly constructed as each small portion is added. This, I believe, would create a very interesting and engaging instillation that would draw in the high street audience.
Idea #3
Similar to the previous idea, participants would be given a small portion of a larger photograph, however rather than using a drawing app, they would be asked to recreate the image using their Smartphone camera. As with the previous idea, these photos would then be stitched together to recreate the original picture.
I like these three ideas as they showcase the power of digital collaboration that is now accessible to all thanks to digital media, whilst also demonstrating the diversity and the importance of the individual.
Idea #4
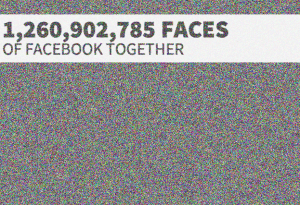
Taking inspiration from Natalia Rojas The Faces of Facebook concept I have thought of a concept The Faces of Frequency, an exhibition that uses Facebook profile pictures to create a collage of visitors to Frequency whilst also using Facebook to geotag and create a digital map of where people have travelled from to get to the festival. This gives an interesting visual representation of the people who visit the festival whilst also showcasing just a hint of the data that is available about us through social media.


For this idea I also took inspiration from other geotagging mapping projects such as this one, which shows every geotagged tweet sent from 2009 to 2013. Every dot represents 1 tweet and creates a beautiful visualisation of this digitalised modern society in which we all live whilst also showcasing just how much social networking is a huge part of our lives but many of us no longer notice.
I believe these ideas would be a great addition to Frequency as they would engage with the more casual High street audience in a fun and entertaining way whilst also remaining in keeping with the festival theme of Liberation